Flexible Content Builder Modules
Sites@Rutgers comes with a variety of canned layout solutions to add to your site’s pages called Flexible Content Builder Modules.
Here’s a rundown of all the modules we currently offer and how to use them.
Full-Width Text
This module offers a basic WYSIWYG (What You See Is What You Get) text editor.
You can easily add text, media, and formatting to your pages using this editor.
Text and Image Row
This module creates a row that displays text and an image side-by-side.
You can choose which order the image and text appear: left image and right text, or right image with left text.
Image Gallery
This module allows you to quickly and easily create a gallery of images.
You can select multiple images, which, when clicked, will expand into a navigable in-browser album.
Video Popup
This module allows you to embed externally-hosted videos on a page.
You can embed videos from platforms including YouTube, Vimeo, Facebook Video, and more.
Collapsible Panels
This module allows you to add vertically expanding text boxes to a page.
You can use this module to create an FAQ page, or any other page with lots of information that you want to consolidate.
Featured List
This module allows you to add rows of content arranged in list-like format to a page.
You can add Font Awesome icons to each row to quickly grab user attention.
Post List
This module allows you to display a compressed list of posts or events on a page.
You can configure a header for this list, and how many posts or events you wish to display at a time.
Multi-Columns
This module allows you to create multiple stylized columns of content to a page.
You can configure the background color and spacing of these columns to your preferences.
Feature Tabs
This module allows you to create tabs that toggle between different sets of content when clicked.
You can configure these tabs by adding a background and header.
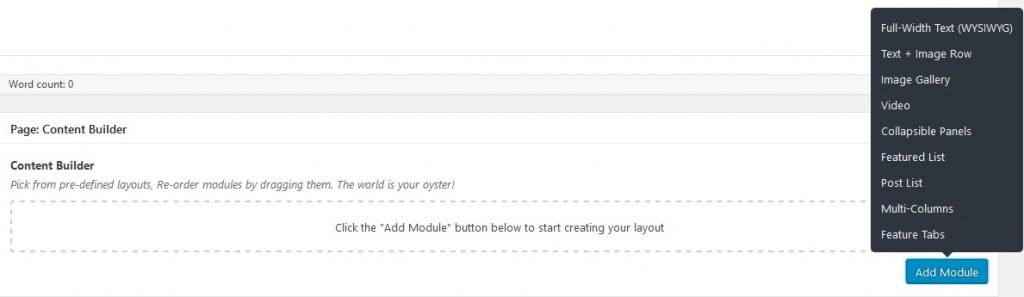
These modules can be accessed from any page editor by clicking the “Add Module” button.