Widgets
A Widget is a customizable snippet of content that can be used to fill the sidebars and footer columns on your site. Widgets can contain nearly anything, including links, images, and video.
A full list of all the Widgets available to use in Widget Areas can be found in the dashboard side menu under “Appearance”.

Activating Widgets
Through the Dashboard
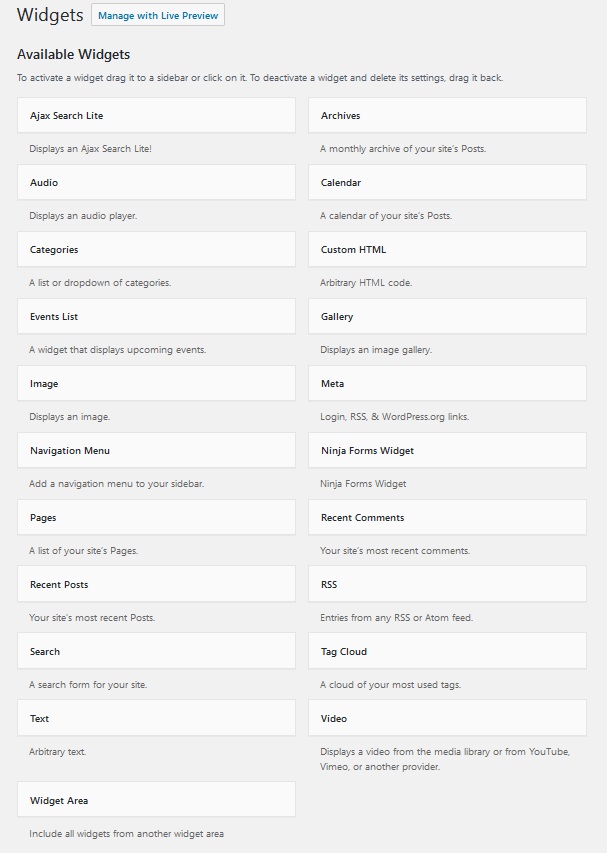
On the Widgets page of the Dashboard, you will see a list of all the Widgets available for use on Sites@Rutgers, along with a brief description of what each does.


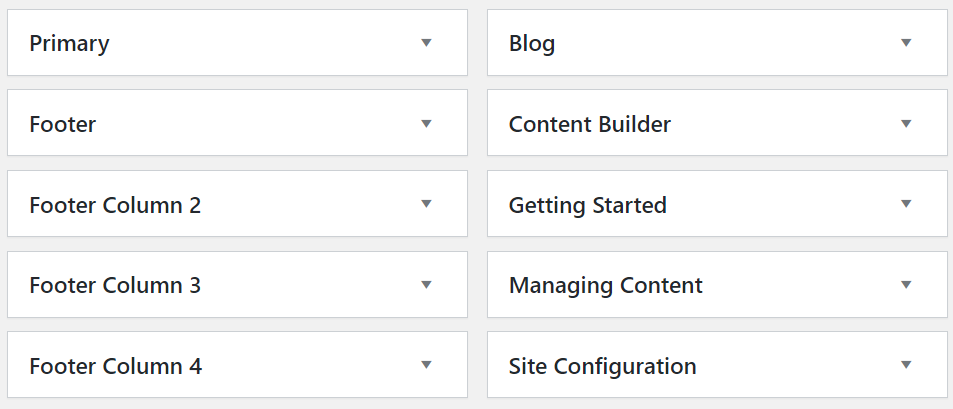
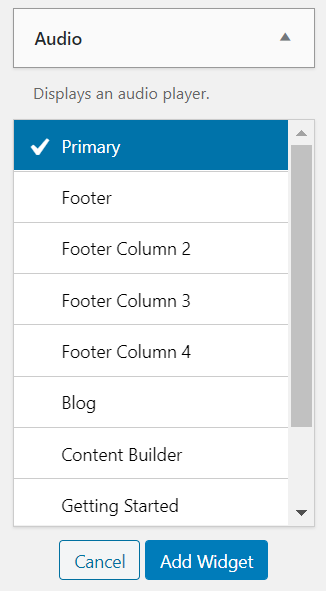
If you select any of the Widgets on this page, it will expand to show a list of all of your site’s Widget Areas.

To activate this Widget in a Widget Area, select the name of that sidebar or footer column in the list, and then click the “Add Widget” button.
You can also activate a Widget by dragging and dropping it onto your Widget Area of choice.
The title of each Widget Area (when expanded) will show all the Widgets with which it is currently associated. You may then configure these Widgets to your liking.

You can remove a Widget from a Widget Area by selecting the “Delete” option, or by dragging it back towards the Available Widgets section.
Keep in mind that removing a Widget from a Widget Area will also delete any settings you’ve configured for it.

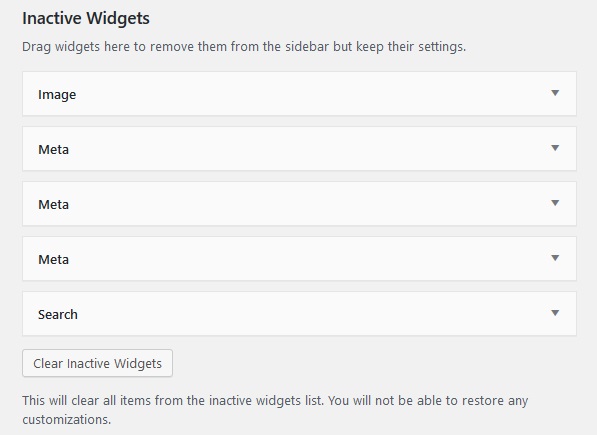
To remove a Widget from a Widget Area while still retaining its settings for future use, click and drag it into the “Inactive Widgets” section.
A deactivated Widget will not display under any Widget Areas, but its settings will be preserved unless it is deleted or all inactive Widgets are cleared using the “Clear Inactive Widgets” button.
The “Inactive Widgets” section is only available through the Dashboard Widgets screen.
Through the Customizer
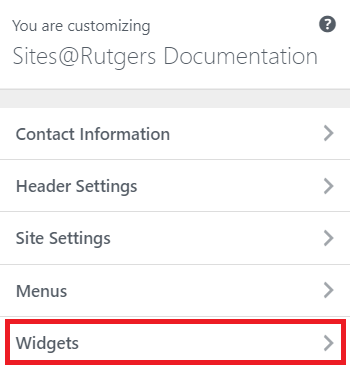
You can also activate Widgets in a Widget Area by selecting the Widgets tab in your site’s Customizer.

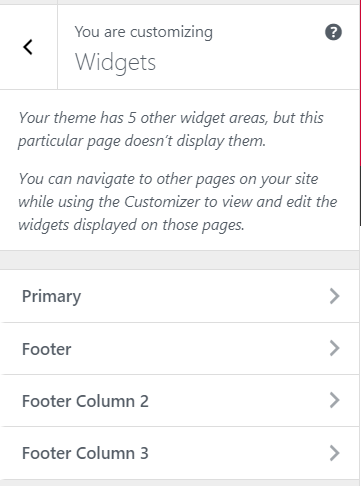
In the Widgets tab, you will see a list of Widget Areas on your site.

Please note that this list will only include the Widget Areas that are displayed on the page you are currently viewing through the Customizer. Since your site’s footer is universal, this only affects which sidebars are shown.
For example, if you are viewing your site’s homepage through the Customizer, the only sidebar displayed on this list will be the one that is associated with the homepage.
To add Widgets to a sidebar that is not listed on the Widgets page, simply navigate in the Customizer to a page that displays that sidebar.

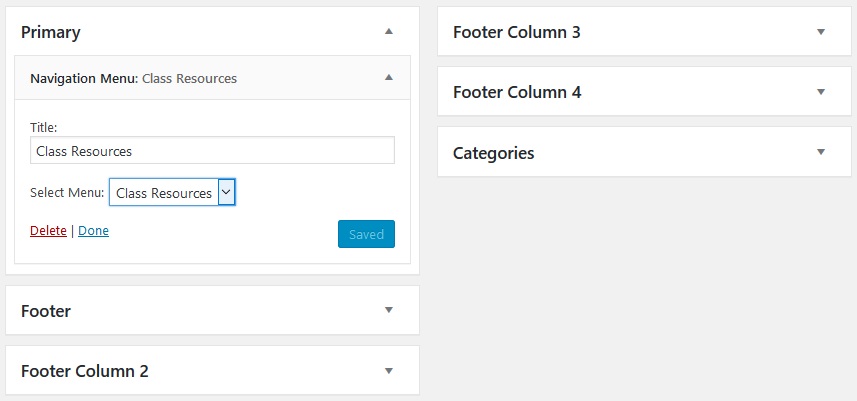
Once you’ve selected a Widget Area, you will see a list of all the Widgets with which it is currently associated.

The Widgets in this list can be expanded to display details and editing options.

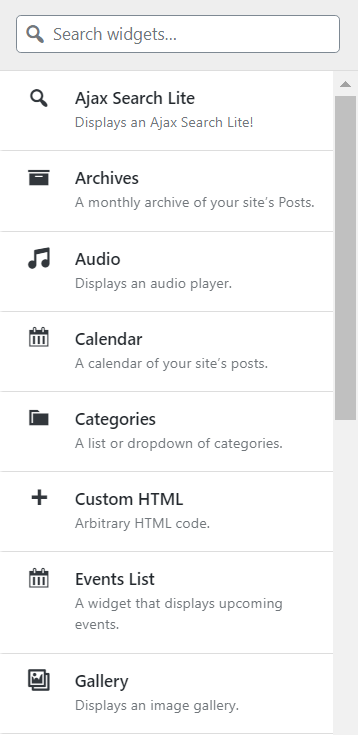
Selecting the Add a Widget button will bring up a list of each available Widget on your site, followed by a brief description of what it does.
If you are looking for a specific Widget, you can also type its name into the search bar up top.
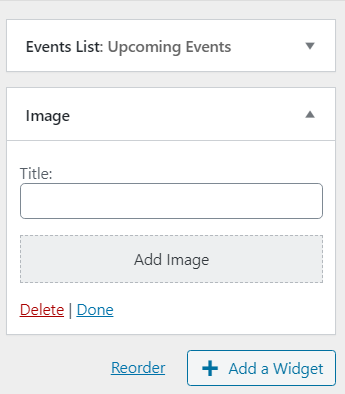
To add any of these Widgets to a Widget Area, simply select its entry on the list and it will be automatically added.

It should now be displayed under the Widget Area’s list of Widgets, and can be edited as needed.
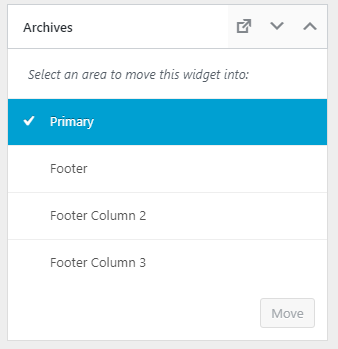
To reorder the Widgets in a Widget Area, select its “Reorder” option, which expands the Widget to show up and down arrows that shift the Widget in the corresponding direction when clicked.

The Reorder menu also lets you move individual Widgets to other Widget areas by selecting a different area from the dropdown and selecting “Move”.
You can also reorder Widgets simply by clicking and dragging each Widget to your preferred position in the Widget Area.
Popular Widgets
-
The Categories Widget displays either a listing or dropdown of all the post categories on your site.
This Widget is great to put in the sidebar of a blog or news page to allow users to easily access different types of posts.
A post category must contain at least one entry in order to be displayed in the Categories Widget.

Categories Widget dropdown in sidebar By default, the Categories Widget will display in list format, but it can also display as a dropdown menu. The dropdown is a good way of saving space if you’ve added many post categories to your site, while the list option works well for sites with fewer post categories.
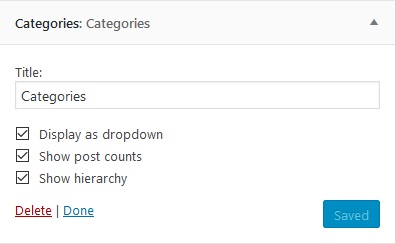
Other configuration options for this Widget include displaying the number of posts in each category, and arranging categories by their parent-child hierarchy.

Categories Widget configuration options -
The Navigation Menu Widget displays the contents of any of your site’s menus.
Providing additional navigation menus in a sidebar or footer column helps users navigate your site more easily, and can declutter your primary navigation bar.

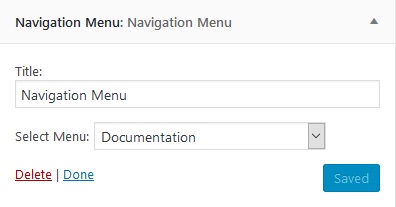
Navigation Menu Widget in sidebar. Configuring this Widget is as simple as selecting any menu you’ve previously created on your site.

Navigation Menu Widget configuration options -
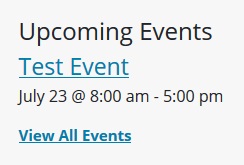
The Event List Widget displays the name, date and time of upcoming events on your site.
This Widget works well in the default sidebar or footer columns of any site with multiple upcoming events.

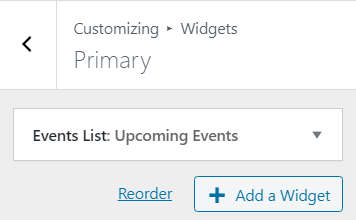
Event List Widget in a sidebar. The Event List can be configured to display between one and 10 events at a time.
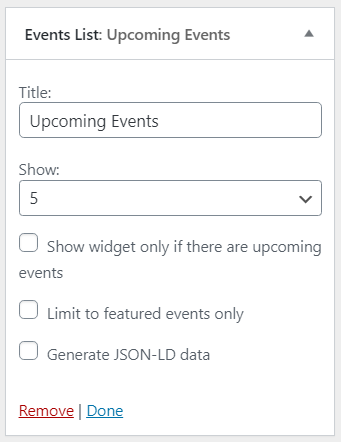
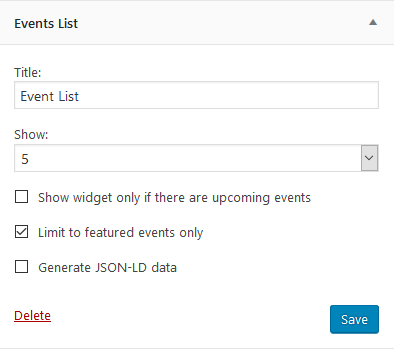
Other options include hiding the entire Widget if there are no upcoming events, and displaying featured events only.

Event List Widget configuration options -
The Recent Posts Widget displays links to your site’s latest posts in reverse chronological order.
This Widget is perfect for a homepage or blog page sidebar on sites with a large number of posts.

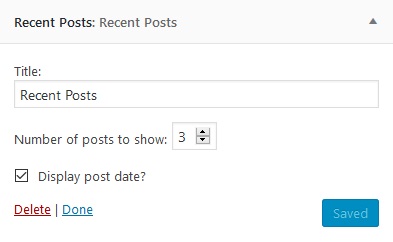
Recent Posts Widget in a sidebar. The Recent Posts Widget can be configured to display however many posts at a time you prefer, and to display the date of each post underneath its title.

Recent Posts Widget configuration options -
The Text & Links Widget displays text in a Widget Area using the WYSIWYG text editor.
This Widget is great for providing additional information about your site’s content in a sidebar or footer column.

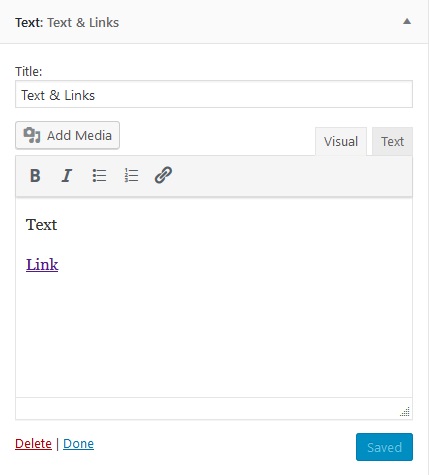
Text & Links Widget in the sidebar. This Widget has all the same configuration features as a standard Full-Width Text Editor, allowing you to add formatting, HTML, or media to your text where desired.

Text & Links configuration options -
The Image Widget displays an image from your site’s media library in a Widget Area.
This Widget is a great way of personalizing your site by displaying your organization’s logo in a sidebar or footer.

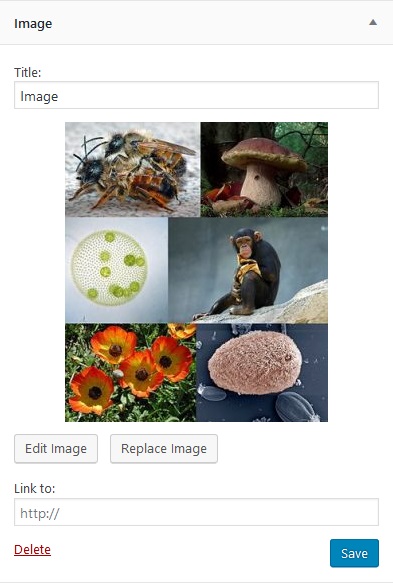
Image Widget in the sidebar. This image is uploaded and managed through the media library. You can assign this image a caption, alternative text, and configure its display settings by clicking the “Edit Image” button.
Though the Images Widget can only display one image at a time, you can change the image shown by clicking the “Replace Image” button.
Entering a URL in the “Link to” field will link the image directly to that URL.

Image Widget configuration options -
The Archives Widget displays a listing of all your site’s posts grouped by month and year.
This Widget is yet another great addition to a blog or news page’s sidebar to aid in navigation.

Archives Widget in the sidebar. You can configure the Archives Widget to display as either a dropdown or a list. The dropdown is a good way of saving space if your posts span multiple months, while the list option works well for sites with a more concentrated post timeline.
If desired, you can also display the number of posts made in each month beside its listing in the archive.

Archives Widget configuration options -
The Search Widget displays a search bar in a Widget Area, much like the search bar in your site’s top navigation menu.
This Widget is especially effective when placed in the footer column of sites with a large amount of pages to provide users the opportunity to search at both the top and bottom of each page.

Search Widget in sidebar. The results from this search bar will only include the pages on your site.

Search Widget configuration options